CoS Customized Hero
Ideas & Goals: Across our webpage we will create spots, where you can promote your CoS skins, stream and additional social media/brands. Different tiers will offer unique features like fully customized message, prefered hero (body) as well as extra perks like faction flags, animated highlights, interactions, etc...
Promotional Spots are LIMITED!
Don't be late, Don't miss out! To make it more interesting we've decided not only to offer different tiers but also each Tear have fixed amount of slots, you can claim your promotional slot with PRPs1 or Eth trough google form, when all slots are filled, we will add new one but their value will be increased.
[ insider joke: Ding dinG d!ng Ding ding! it's going only up!!! ]
Hero of your CHOICE
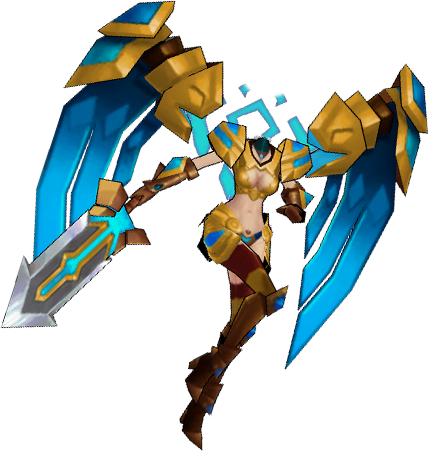
Choose body of your hero which you like! Tier 1: Pigeon, Tier2: pigeon + warrior + angel, Tier 3: to be determined... Making it future proof: if CoS game adds new heroes we can include updated versions as an upgrade trough addons, this way you can go with basic tier 1 package and later on upgrade it to the body of your preference (TIP: hit CTRL+R reload page and faces will be randomly picked for now as an example)
in the future: Unique skins only for PRPs1 & Dubi1!
That's right... shield with dubi-1 logo, or shiny PRPs1 sword? All this will be available as an Extra Addons on our webpage!
ANIMATION: % slide
from left to right (
loop at 10sec)
Seasonal Levels: on a beach, in the forrest or in the snow, our heroes will be showcased and presented to viewers in many interesting locations. unfortunately we found out animation can't be combined but our early tests shows we can do one animation for whole hero plus separate animation for head. Engagement with viewers will be done trough small speach bubbles.
ANIMATION: pixel Jump
position in % VS pixels
as an example when animation is done in % jumping on a small resolution is not noticable at all... turn your tablet horizontaly than jump is higher... to make a consistent jump the only solution is to define it trough pixels
Keyframe-animation, Source code: 0% {top:0px;} 4% {top:0px;} 6% {top:-12px;} 9% {top:0px;} 11% {top:-15px;} 13% {top:0px;} 15% {top:-19px;} 17% {top:0px;} 19% {top:-15px;} 22% {top:0px;}
25% {top:-15px;} 30% {top:0px;} 45% {top:0px;} 50% {top:0px;} 54% {top:0px;} 56% {top:-15px;} 59% {top:0px;} 61% {top:-15px;} 63% {top:0px;} 65% {top:-19px;} 67% {top:0px;} 69% {top:-15px;} 72% {top:0px;} 75% {top:-15px;} 80% {top:0px;} 100% {top:0px;}